 |
 |
| Before selecting a "folder" | After selecting a "folder" |
These are some commonly encountered issues.
- CSS Won't Run - Linux Crash, Icons - Security Warning on Update - Mac OS X 'damaged', 'can't be opened' - Mac OS X 'need a Java SE 6' - Windows Security Alert - Workspace In Use - Cannot Save Files; "The folder is empty" - No folders; "Project"? - Shared Folders -
If CSS doesn't run at all, the likely reason is missing Java support. You need
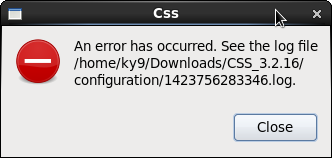
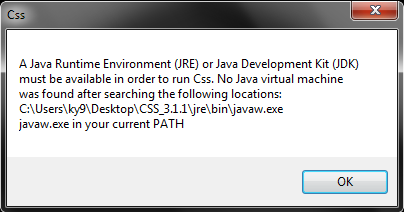
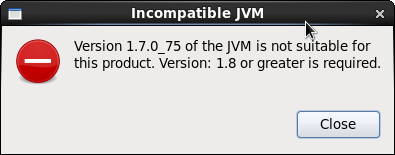
The error messages that you see can be any of the following:



The first message mentions a log file which you can check for details. At the start of the file, you might see
java.version=1.7.0_75
which means that your computer needs to be updated to Java 1.8. The second message indicates that no Java runtime was found at all, while the last message suggests that you have Java, but it is too old.
At ORNL, you can contact the IT helpline to have them install Java 1.8 on your computer.
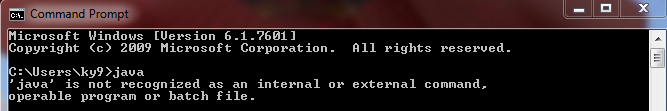
If you want to do this yourself, on Windows, open the cmd.exe command tool accessible via
Start/All Programs/Accessories/Command Prompt.
When you type java or java -version,
and you get an error like this, you have no default java installation:

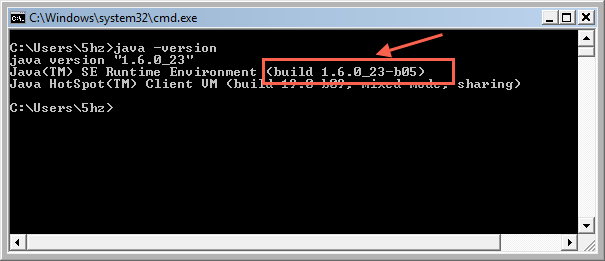
On the other hand, if java is installed properly, you should see its version information without errors. In this screenshot, Java 1.6 is installed, which is too old to support CSS:

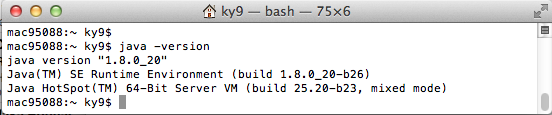
On Apple Mac OS X, use Finder, Go, Utilities, Terminal.app to check your Java version:

On Linux, use a terminal window.
If you see error messages or the wrong version of Java, you need to properly install Java, which means:
If CSS used to run, but over night suddenly fails to start up without any error messages, the problem could be similar: You may have Java, but there is a 32 bit vs. 64 bit issue. The solution is again to verify which Java version is available per default from the command prompt.
You may have one or more functioning Java installations on your computer,
but none is configured as the default setup, i.e. on the PATH.
The command prompt will then be unable to locate it,
and CSS will also be unable to guess which one you want to use.
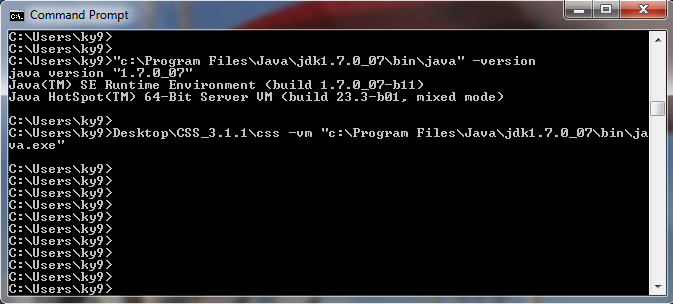
In this case you can start CSS with an additional command-line option -vm "/path/to/java"
to instruct it to use a specfic version of Java.
On Windows, the path is likely similar to -vm "C:\Program Files\Java\jre1.8.0_20\bin\javaw.exe".
You can use javaw.exe or java.exe
The latter will include a console window for error messages, which most users won't need,
so javaw.exe is preferred on Windows.

Instead of providing the Java version on the command line,
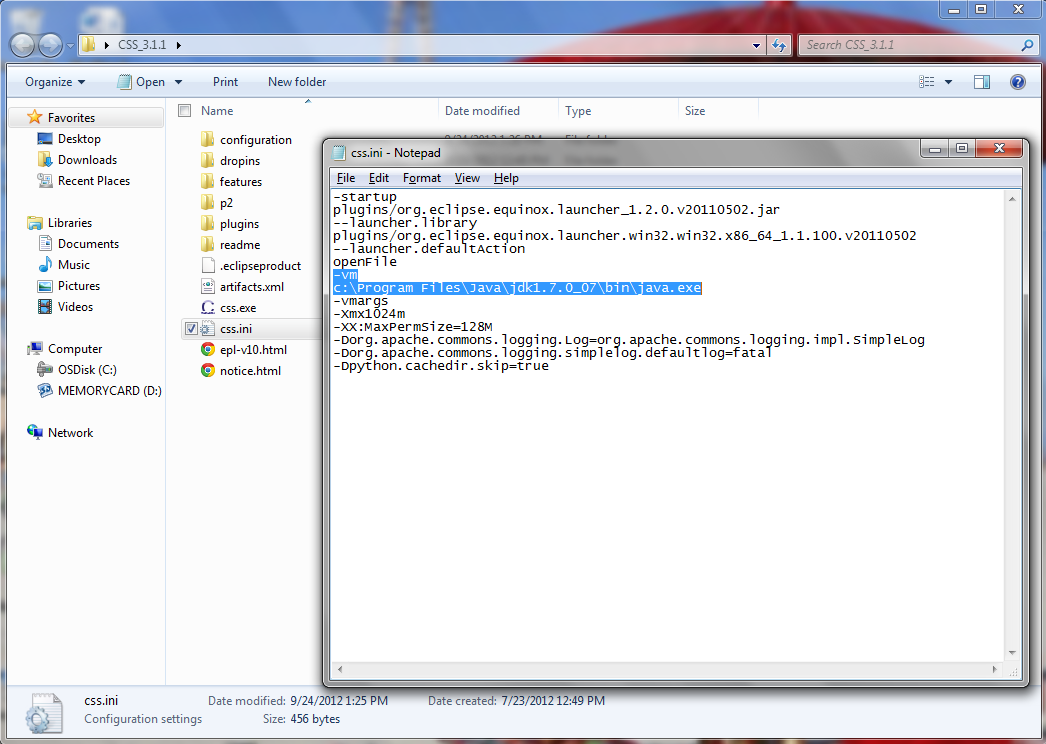
you can add it to the file css.ini.
This example still shows jdk1.7. Use the version that's suggested at the top of this page:

The preferred setup, however, should include the desired Java runtime location in the PATH, so that it's available via just "java" from the command prompt and automatically used by CSS without additional options.
Certain versions of the 'Gnome' Linux desktop will hide the icons in context menues.
Try
gconftool-2 --type boolean --set /desktop/gnome/interface/menus_have_icons trueor see https://bugs.eclipse.org/bugs/show_bug.cgi?id=293720 for details.
Some portions of CSS use an embedded web display tool. This is rather obvious for BOY displays that use a web browser widget, but even the little "tool tips" that sometimes pop up when the mouse pointer is held on top of certain display elements can internally use a web tool to format the text that they are about to display.
On Linux, CSS can then crash if the web support that is available on the system is not compatible with the GTK toolkit that CSS/Eclipse use.
Known cases:
css ...other args... -vmargs -Dorg.eclipse.swt.browser.XULRunnerPath=/dev/null
When updating CSS, there can be a warning about
Warning: You are installing software that contains unsigned content. ... Do you want ot continue with the installation?
You can select "OK" to continue the update. The warning appears because we have at this time not gone through the additional effort to "sign" the CSS binaries, which requires both purchase of a digital certificate and time.
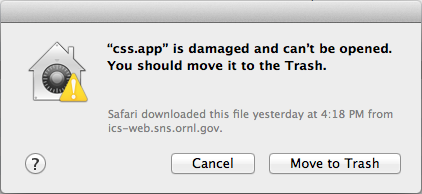
You may get the following error message:

Apple is supposed to be the most user-friendly OS. This error is misleading, and its motivation is disturbing. The application is not broken. It was simply not bought from the Apple store.
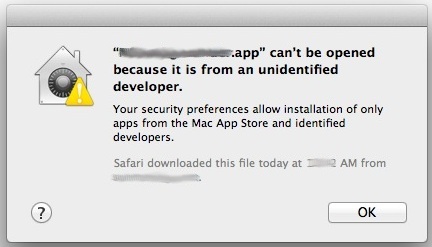
You might instead see the following warning, which is more to the point:

If you are familiar with the Mac OS X command line, the simplest fix is removal of the 'quarantine' atttribute like this in a terminal window:
xattr -d com.apple.quarantine /path/to/css.app
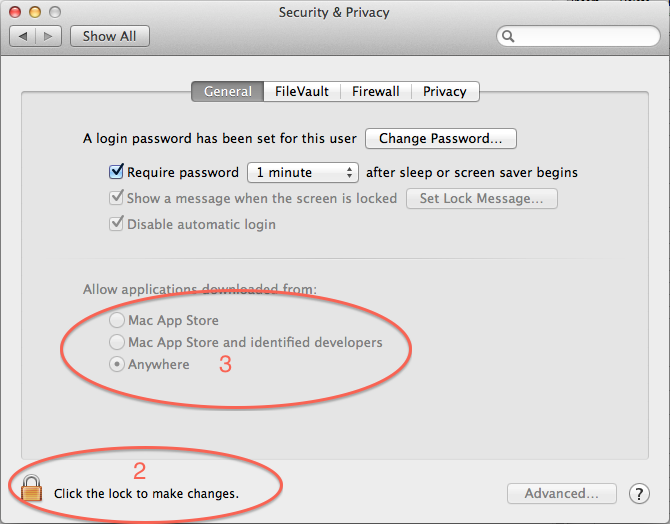
If you are less comfortable with the Mac OS X command line terminal:
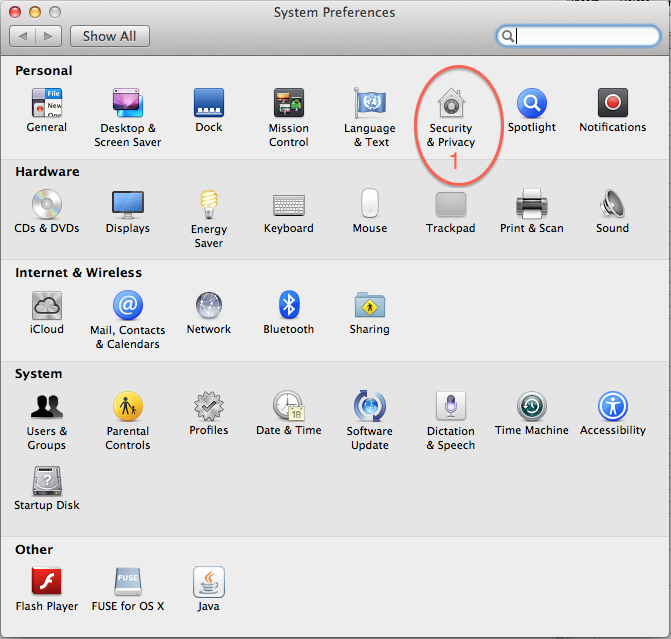
System Preferences...Security & Privacy.
On the first General tab, click the lock to allow changes.Allow applications downloaded from: Anywhere.

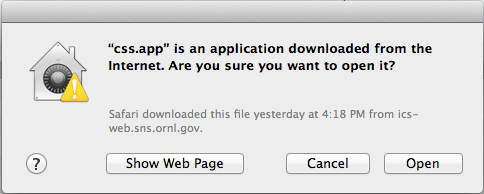
When you once again try to start CSS, it should start up. You may still get one more dialog similar to this:

You can select "OK", and CSS should finally start up.
If you get that "..downloaded from the Internet.." warning each time you start CSS:
From now on this copy of CSS should open without further ado.
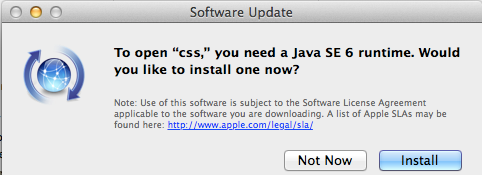
CSS needs Java 8. Once you have Java 8 installed, you should be fine, but you may still get a warning that asks you to install Java 6:

If you try to install Java 6, it might actually fail.
This warning was caused by an error in Oracle Java 7, and hopefully was limited to a few releases of Java 7.
The file /Library/Java/JavaVirtualMachines/jdk1.7.0_45.jdk/Contents/Info.plist,
where you may need to adjust the version number 1.7.0_45 to the actual version that you
downloaded, contains a section
<key>JVMCapabilities</key>
<array>
<string>CommandLine</string>
</array>
The JDK self-declared itself to only function for command line applications. You need to change that section into
<key>JVMCapabilities</key>
<array>
<string>CommandLine</string>
<string>JNI</string>
<string>BundledApp</string>
<string>WebStart</string>
<string>Applets</string>
Alternatively, you can leave the Java 7 SDK unchanged, but then you need to start CSS from a Terminal.app command line like this, using the path to your installation of Java 8:
$ cd sns-css-4.0.0 $ css.app/Contents/MacOS/css -vm /Library/Java/JavaVirtualMachines/jdk1.8.0_20.jdk/Contents/Home/bin/java
You can only run one instance of CSS for a selected workspace. When multiple users run CSS on the same computer, for example "accl-oper" in the SNS control room, each CSS instance has to use a different workspace.
By default, the startup dialog will suggest a workspace like ".../CSS-Workspaces/current-host-name", so you can just press "OK" to run once instance of CSS per host. There should rarely be a need to run multiple instances of CSS on the same host, but if this is really necessary, you have to enter a different workspace name like like ".../CSS-Workspaces/current-host-name-2" or ".../CSS-Workspaces/your-name".
There can be cases where you are certain that no other instance of CSS is running, but you still get a "Workspace is in use" error. This typically happens after a power outage or a crash, anything that prevented CSS from properly closing the workspace.
If you know for sure that the workspace is indeed not in use, because no other instance of CSS is running on the computer that might use that workspace, you can then overcome this message by deleting the file
.metadata/.lock
inside the affected workspace directory.
This file is used by CSS to assert that only one instance uses
a workspace. The lock is usually released when CSS exits,
but in rare cases you may have to delete the file.
.../CSS-Workspaces/.metadata.
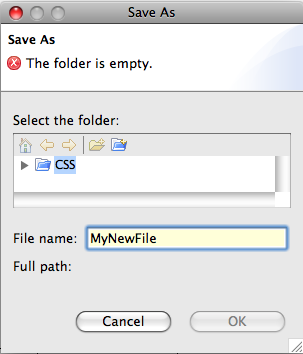
When saving a file, you enter the desired file name and you have to select a folder in the workspace where the file should be saved.
The "Folder is empty" error message indicates that you have not selected a folder, yet. After clicking on one of the available folders, maybe even navigating down to sub-folders, the error message will go away and instead you see the full path name to the file:
In case there is no folder, you will first have to create a "Project".
Before selecting a "folder" After selecting a "folder"
The top-level folders in the CSS (Eclipse) workspace as shown in the "Navigator" are called Projects.
The SNS versions of CSS will automatically create and open a project called "CSS". The Basic EPICS version of CSS has no initial default project.
To create an initial or additional projects:
Projects and sub-folders of a project in a user's Workspace are private to a user. If you want to share configuration files with other CSS users, for example use common operator interface panels or Data Browser configurations, you can link to a shared folder in the file system.
In the SNS control room, each CSS workspace has a "Share" folder by default that points to a shared location.
To include a link to such shared folder in the CSS workspace, start CSS with this command-line option:
-share_link /path/to/folder=/Share
This will create a project "/Share" in the CSS workspace which actually points to /path/to/folder.
In addition, assert that the preference setting General, Workspace, "Refresh automatically" is checked (Menu CSS/Preferences).
kasemirk@ornl.gov